Post data
To save data we use POST API.
On successfully save you will get 201 status code.
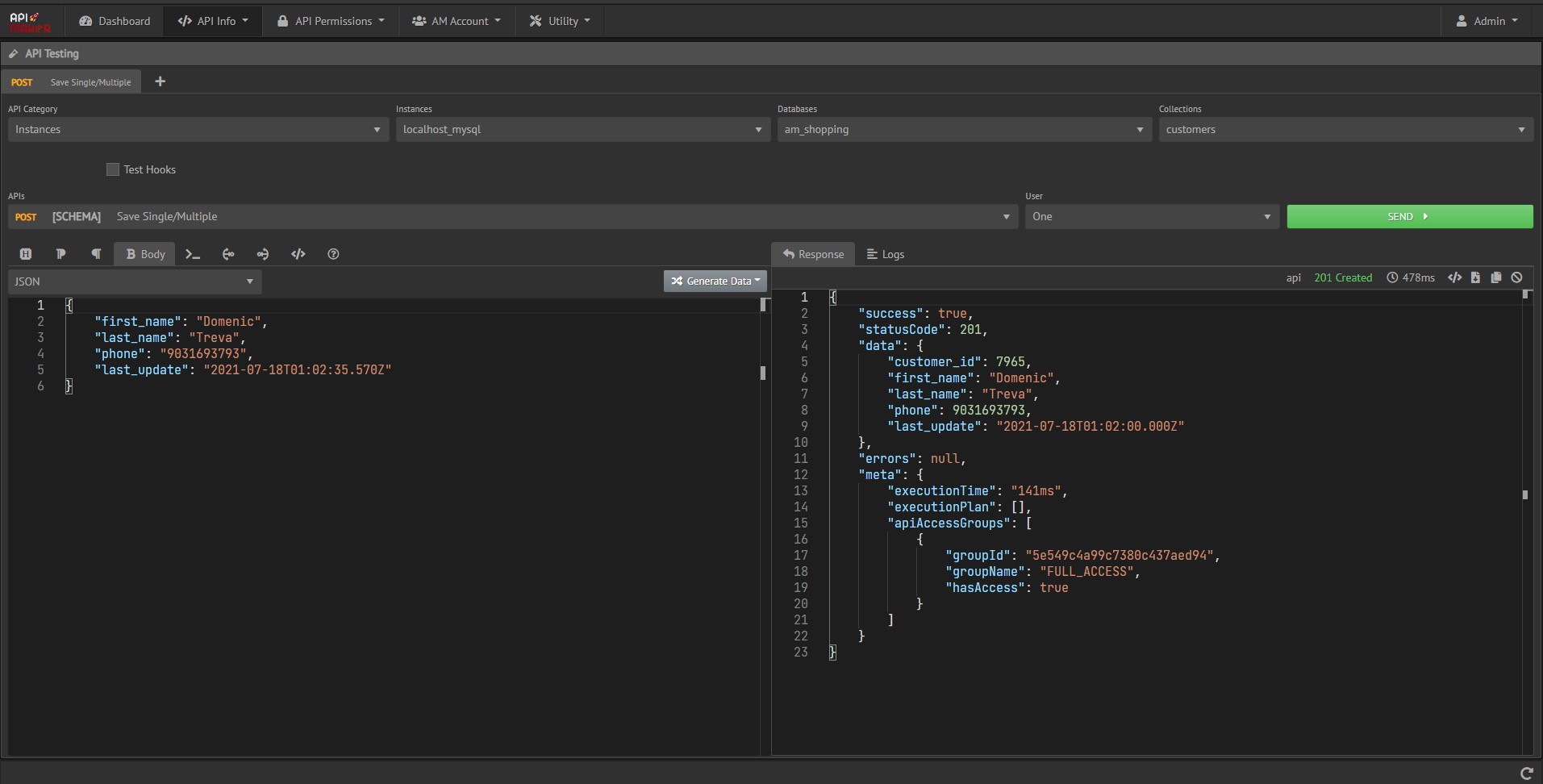
Save single
Save single object.
Required fields must be added in the request body to save.
Request body
{
"first_name": "Casper",
"last_name": "Gabriella",
"phone": "1234567890",
"last_update": "2021-07-18T19:58:47.304Z"
}

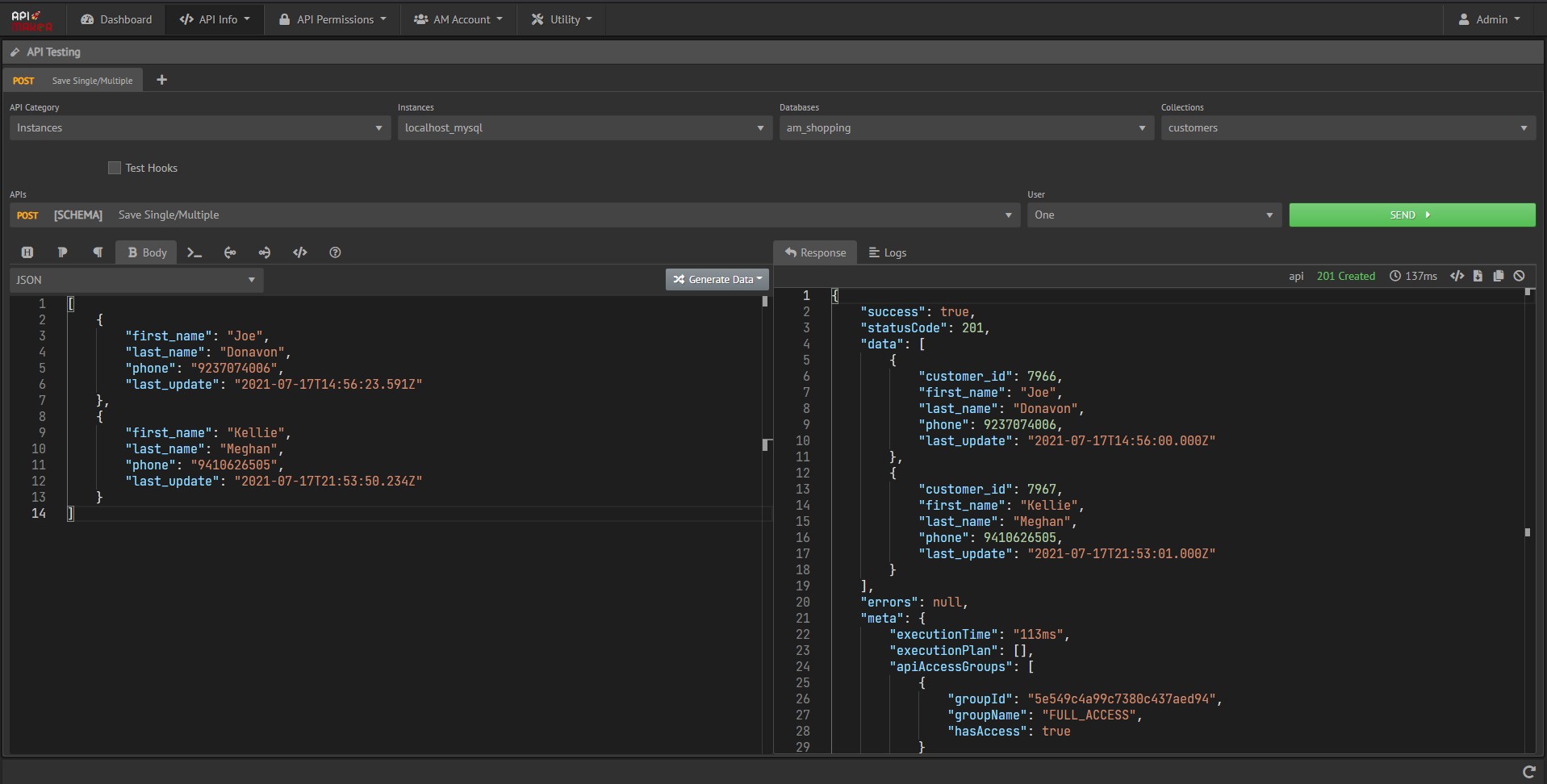
Save multiple
Save multiple objects in a single API request. Use an array to send multiple objects to the body. Required fields must be added in each object of the request body.
Request Body
[
{
"first_name": "Joe",
"last_name": "Donavon",
"phone": "9237074006",
"last_update": "2021-07-17T14:56:23.591Z"
},
{
"first_name": "Kellie",
"last_name": "Meghan",
"phone": "9410626505",
"last_update": "2021-07-17T21:53:50.234Z"
}
]

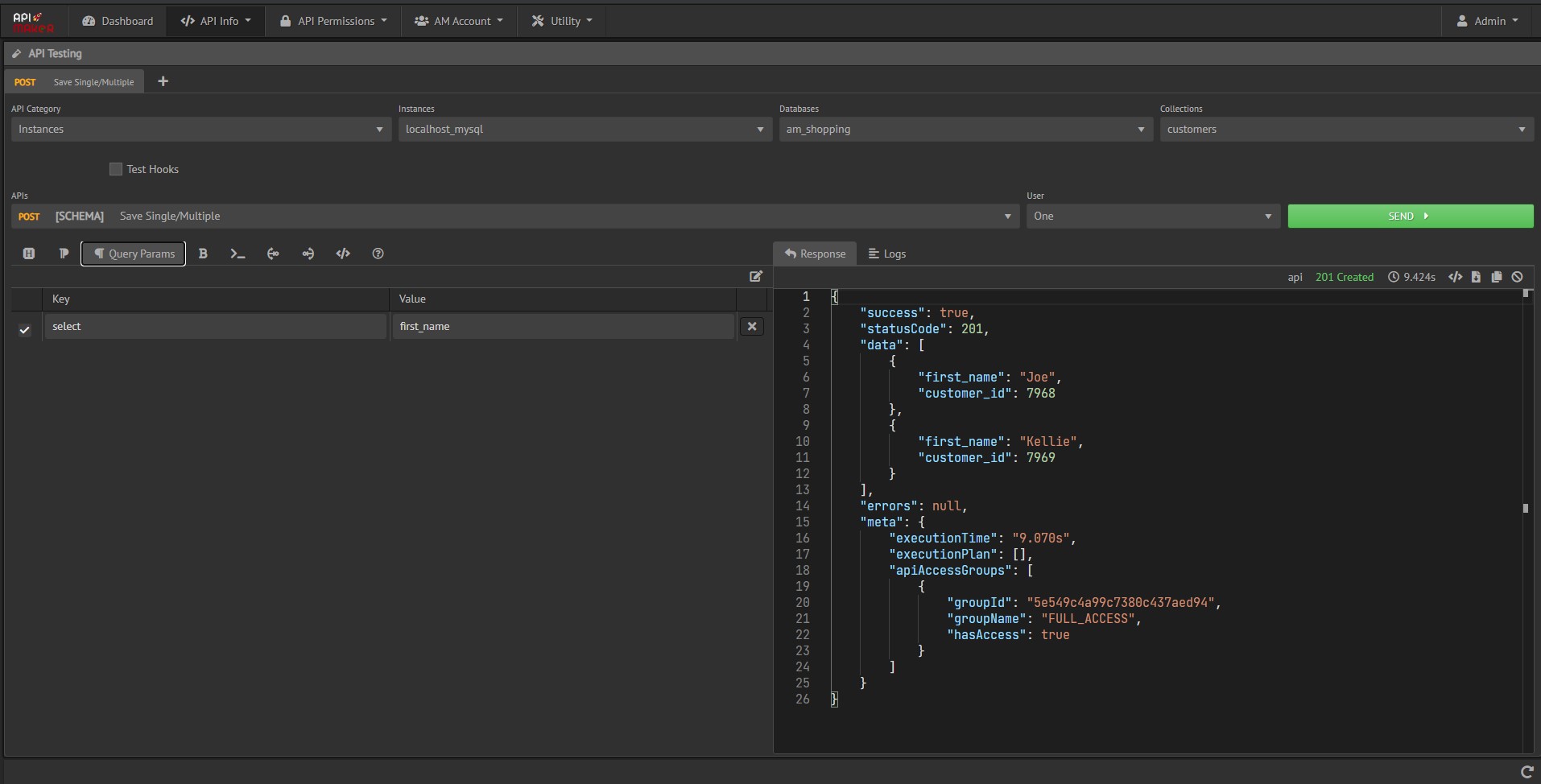
Save with select
Save data and get only selected keys in response. The response also contains the primary key.
Request body
[
{
"first_name": "Joe",
"last_name": "Donavon",
"phone": "9237074006",
"last_update": "2021-07-17T14:56:23.591Z"
},
{
"first_name": "Kellie",
"last_name": "Meghan",
"phone": "9410626505",
"last_update": "2021-07-17T21:53:50.234Z"
}
]

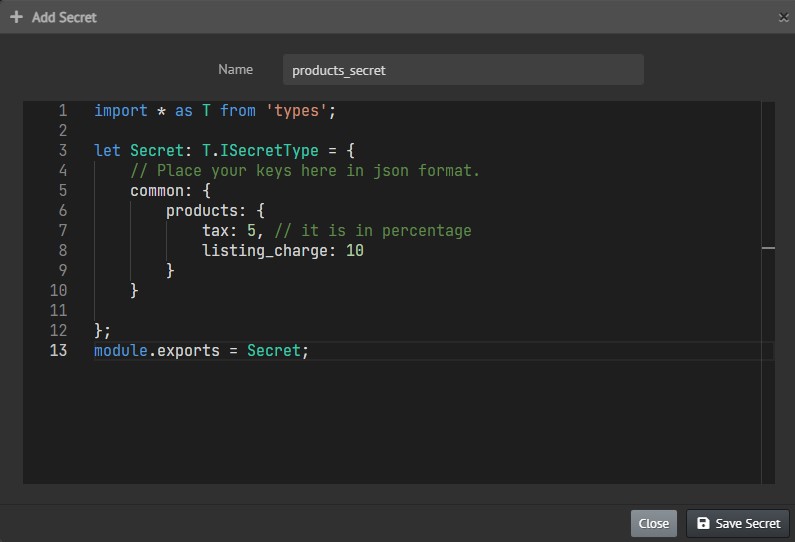
Use Secrets
The secret is code that defines the key-value pair. Ex: encryption public/private keys, predefine values like tax.
import * as T from "types";
let Secret: T.ISecretType = {
// Place your keys here in json format.
common: {
products: {
tax: 5, // it is in percentage
listing_charge: 10
}
}
};
module.exports = Secret;

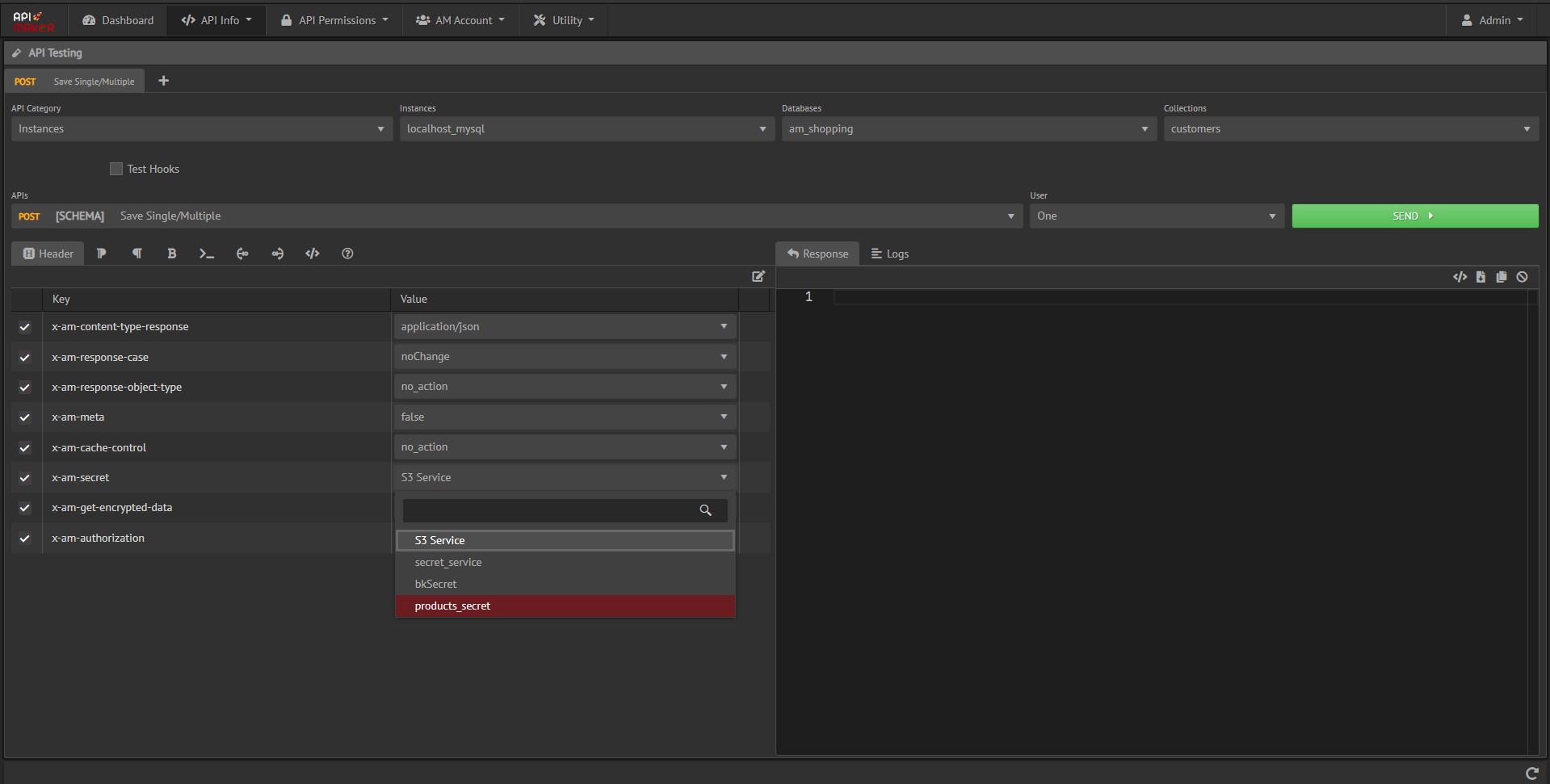
Get the list of secrets in the Header section.
Set a secret name as a value in the x-am-secret key.

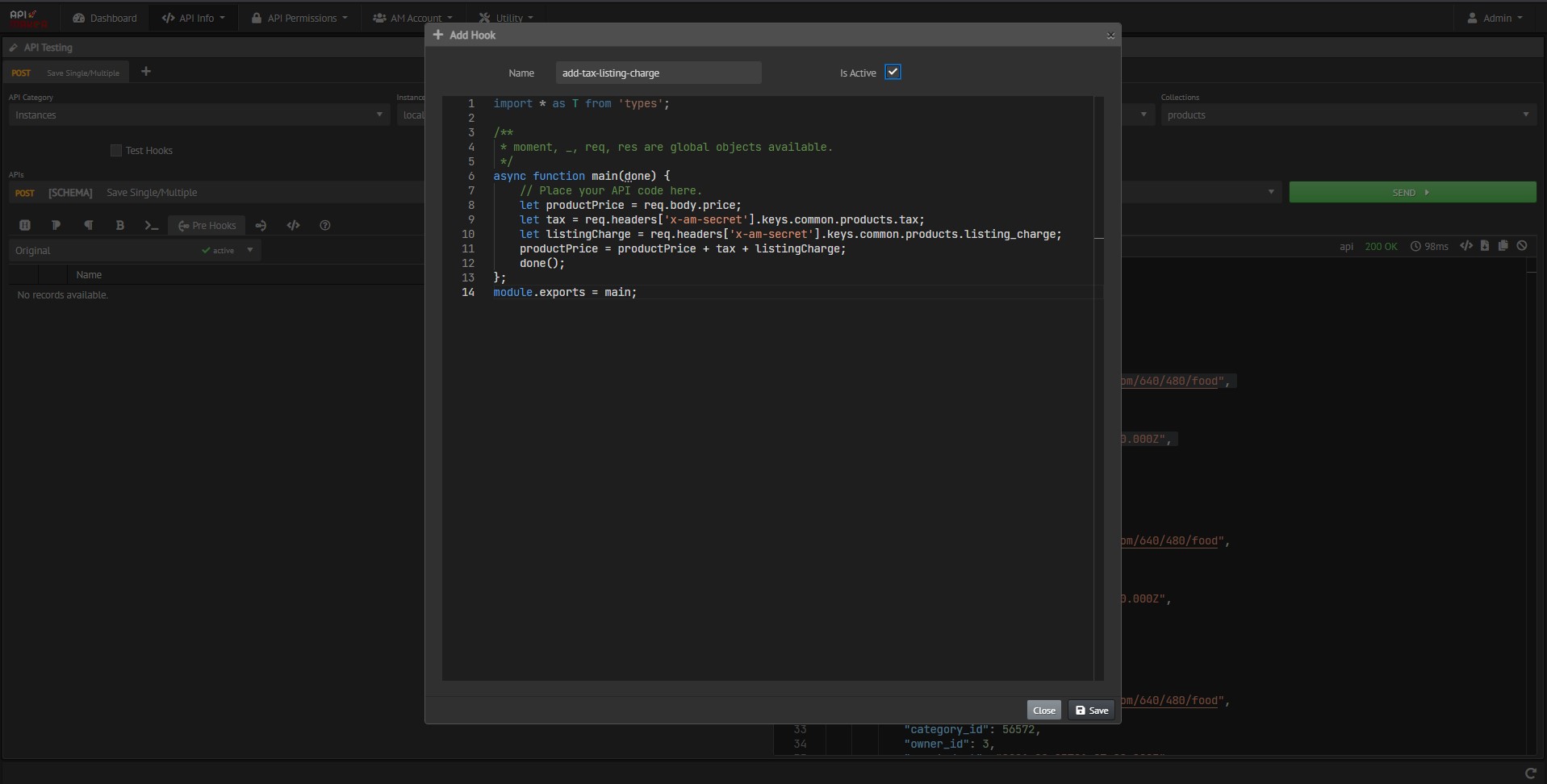
Use the selected secret values in pre-hook and post-hook.
Pre-hook is used before a query is called, Post-hook does an operation on response.

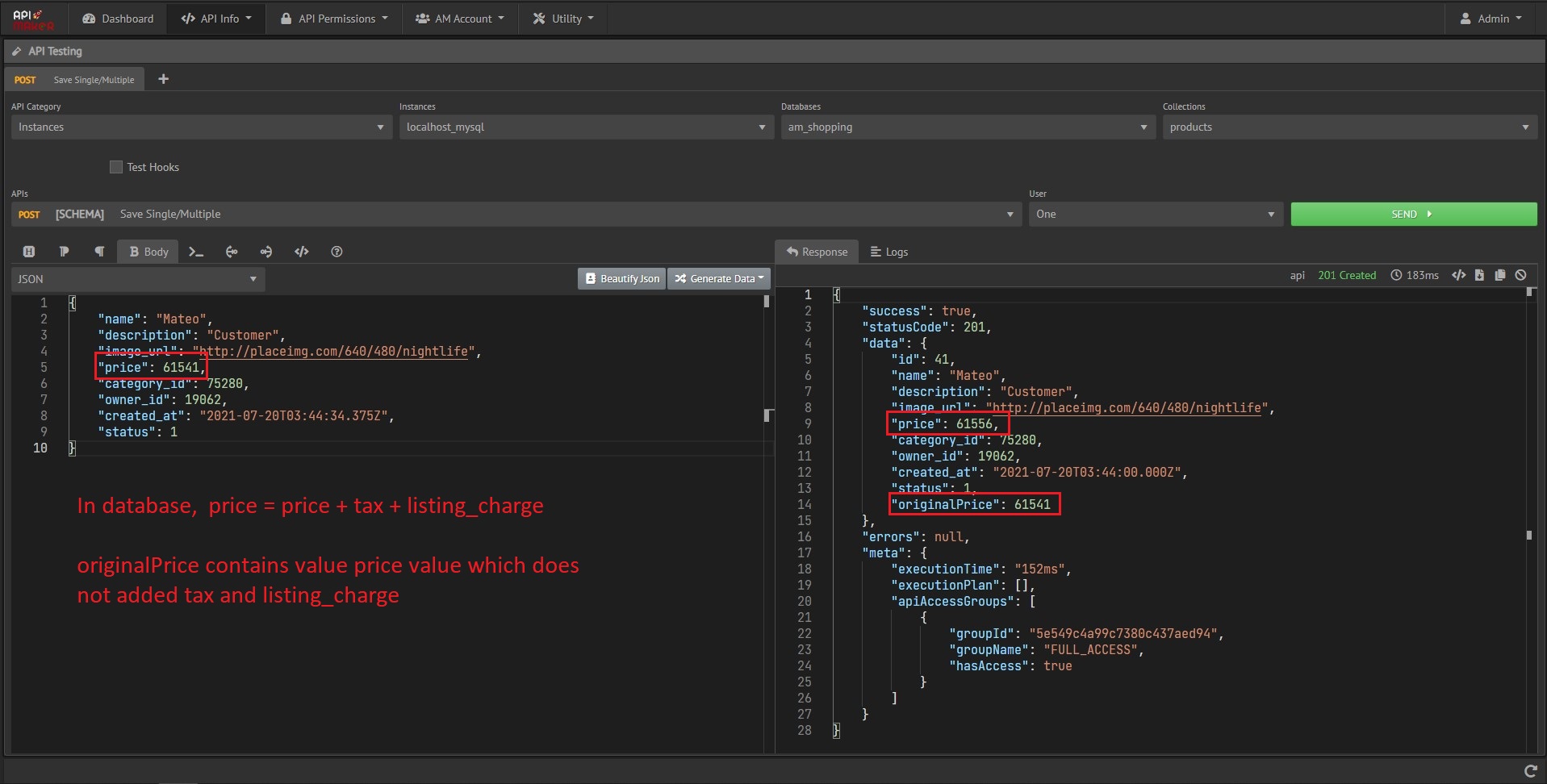
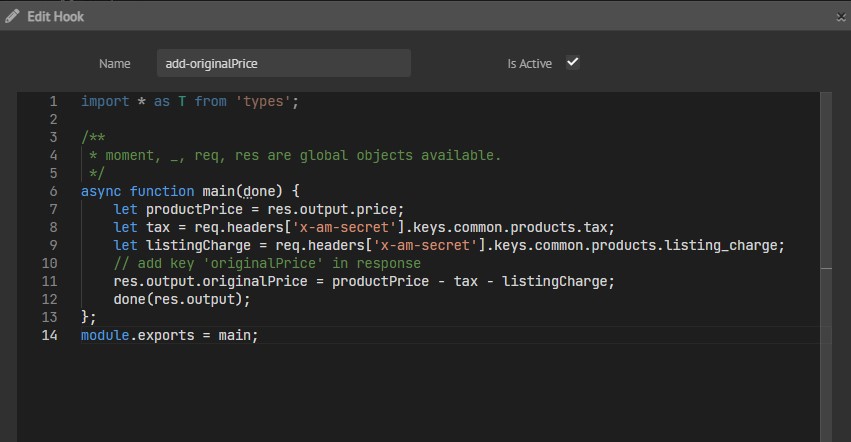
Here in this post-hook, we add the 'originalPrice' key which contains the naked price of the product.
import * as T from 'types';
/**
* moment, _, req, res are global objects available.
*/
async function main(done) {
let productPrice = res.output.price;
let tax = req.headers['x-am-secret'].keys.common.products.tax;
let listingCharge = req.headers['x-am-secret'].keys.common.products.listing_charge;
// add key 'originalPrice' in response
res.output.originalPrice = productPrice - tax - listingCharge;
done(res.output);
};
module.exports = main;

The final output uses pre-hook, post-hook, and secret.
Get 'originalPrice' and 'price' both values in response.